织梦CMS是国内最专业的PHP建站工具,具备简单、健壮、灵活、开源几大特点,集XML名字空间风格核心模板、高效率标签缓存机制、模型与模块概念并存、众多的应用支持等实用功能于一身,能够为用户建造一个专业的综合性网站。今天小编就来教大家织梦Dedecms首页调用图片展示的方法教程,希望大家会喜欢。
织梦Dedecms首页调用图片展示的方法:

登录后台-模版-默认标签管理,找到 index.htm ,点击编辑

根据前台信息,在源码中找到他们下方的调用信息,修改代码就可以了

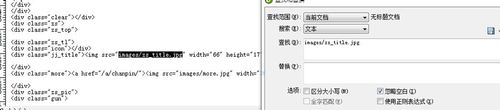
把源文件复制到 draemweaver 8中 搜索图片 zs_title.jpg

那么他下方的就是调用的代码,可以看出其中有
{dede:arclist row=14 titlelen=32 typeid=12,11,10,14,13}
typeid 是栏目调用,这里写的是 调用 id为10-14的栏目,但是我们的id跟它的不一样,所以我们把 typeid 改为 2, 或者 (9.10…16也可以)

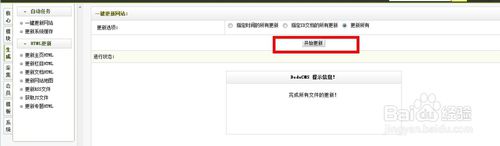
然后我们在后台中点击一键更新 ,等待数据更新完成

去前台查看,可以看到 首页已经有数据了 (注意:先要在产品信息中增加几条信息才行,我这里由于只有两篇,所以会重复 )
row=14 说明默认数量是14个,会轮播展现

以上介绍的内容就是关于织梦Dedecms首页调用图片展示的具体方法,不知道大家学会了没有,如果你也遇到了这样的问题的话可以按照小编的方法自己尝试一下,希望可以帮助大家解决问题,谢谢!!!想要了解更多的软件教程请关注易软汇~~~~






